3 Cách Tô Màu Gradient Cho Text Trong Illustrator Đơn Giản Nhất
Illustrator là một công cụ thiết kế tuyệt vời, cho phép người dùng tạo ra các đối tượng đồ họa đặc sắc và sáng tạo. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn ba cách tô màu Gradient cho text trong Illustrator – một kỹ thuật giúp tăng độ phong phú và sự nổi bật cho thiết kế của bạn. Tô màu Gradient không chỉ giúp chữ của bạn trông mềm mại và sống động hơn mà còn tạo ra sự chuyển màu tự nhiên và thu hút.
1. Tô Màu Gradient Sử Dụng Công Cụ Gradient Tool
Công cụ Gradient Tool là một trong những công cụ cốt lõi và dễ sử dụng nhất khi muốn tô màu Gradient cho text trong Illustrator.

1.1. Chuẩn bị Text
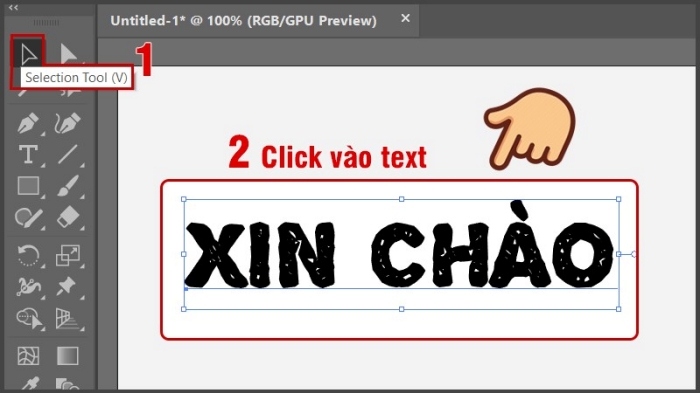
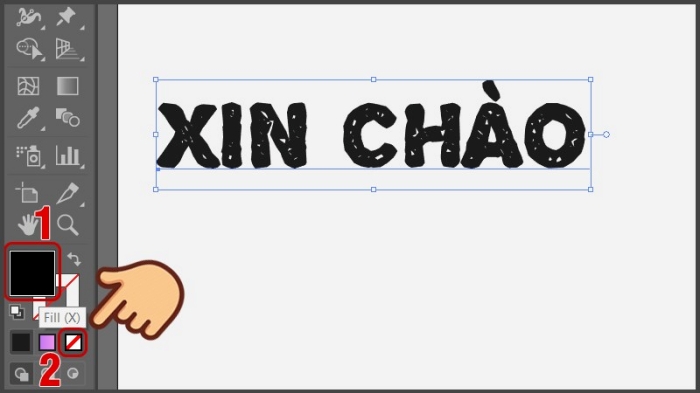
Trước tiên, hãy tạo một text mới trong Illustrator. Đảm bảo rằng chữ của bạn đã được chọn.
1.2. Áp Dụng Gradient
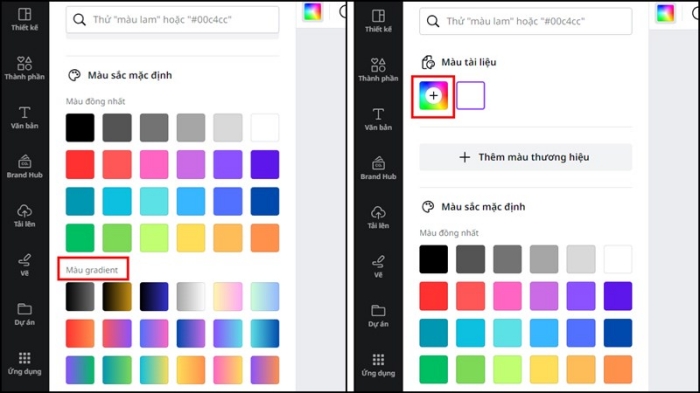
Tiếp tục chọn công cụ Gradient Tool từ thanh công cụ hoặc nhấn phím G trên bàn phím. Sau đó, di chuyển đến panel Gradient (nếu không thấy, bạn có thể mở bằng cách chọn Window > Gradient). Tại đây, bạn có thể chọn kiểu Gradient dạng Linear hoặc Radial và điều chỉnh các điểm chuyển màu theo ý thích.
1.3. Điều Chỉnh Gradient
Bạn có thể kéo thả Gradient trực tiếp lên text để thay đổi hướng và độ dài của Gradient. Nếu cần, bạn có thể thêm các điểm màu mới trên thanh Gradient để tăng sự phức tạp cho màu sắc.
2. Tô Màu Gradient Bằng Cách Tạo Áp Lực Với Blend Tool
Blend Tool cung cấp một cách tô màu Gradient độc đáo khác bằng cách tạo chuyển đổi màu mềm mại giữa hai hoặc nhiều đối tượng.

2.1. Tạo Text và Shape
Tạo một text như trước đó và vẽ thêm một shape (vòng tròn hoặc vuông) với màu gradient mà bạn muốn áp dụng.
2.2. Sử Dụng Blend Tool
Chọn cả text và shape bằng cách giữ phím Shift và chọn, sau đó nhấn phím W để kích hoạt Blend Tool. Khi đã chọn công cụ này, bạn nhấp vào cạnh của shape và sau đó nhấp vào text để bắt đầu áp dụng Blend.
2.3. Điều Chỉnh Blend
Để điều chỉnh Blend, nhấp đúp vào công cụ Blend trên thanh công cụ bên trái và thay đổi các tùy chọn spacing hoặc orientation để tạo ra hiệu ứng mà bạn mong muốn.
3. Sử Dụng Transparency và Opacity Mask
Áp dụng Gradient bằng Transparency và Opacity Mask mang lại khả năng kiểm soát chi tiết hơn cho các thiết kế phức tạp.

3.1. Tạo Text và Rectangle
Tạo một text và một hình chữ nhật với Gradient bạn muốn. Hãy đảm bảo hình chữ nhật lớn hơn text.
3.2. Áp dụng Opacity Mask
Chọn cả text và hình chữ nhật, sau đó điều hướng đến Window > Transparency để mở bảng Transparency. Tại đây, chọn Make Mask từ menu thả xuống để áp dụng Gradient cho text.
3.3. Fine-tuning Mask
Trong bảng Transparency, bạn có thể đảo ngược Mask hoặc khóa Mask để có được sự chuyển màu chính xác. Điều chỉnh mask với tùy chọn ‘Clip’ và ‘Invert Mask’ cho phù hợp với thiết kế của bạn.
Mở Rộng Thẩm Mỹ Với Gradient Cho Thiết Kế
Gradient là một công cụ mạnh mẽ để tạo ra các hiệu ứng thị giác hấp dẫn và chuyên nghiệp trong thiết kế. Khi biết cách áp dụng gradient một cách chuyên nghiệp, tác phẩm của bạn sẽ được nâng lên một tầm cao mới, trở nên sinh động và thu hút hơn bao giờ hết.
Chúng tôi hy vọng hướng dẫn này sẽ giúp bạn dễ dàng áp dụng màu Gradient cho text trong các dự án của mình. Hãy tiếp tục khám phá và thực hành để cải thiện kỹ năng của bạn trong việc sử dụng các công cụ mạnh mẽ của Illustrator.
Để cập nhật thêm các bài viết hữu ích về thiết kế đồ họa, hoặc nếu bạn cần hỗ trợ trong việc in ấn và thiết kế bao bì, hãy truy cập website của chúng tôi tại inhop.net hoặc gọi điện thoại đến số 0976720671. Chúng tôi luôn sẵn sàng đồng hành cùng bạn trong mỗi dự án sáng tạo.