Cách Sử Dụng Công Cụ Gradient Để Chuyển Màu Trong Photoshop
Photoshop là một trong những phần mềm chỉnh sửa ảnh phổ biến nhất thế giới, được nhiều chuyên gia thiết kế và nhiếp ảnh gia sử dụng. Một trong những công cụ đặc biệt mà Photoshop cung cấp là công cụ Gradient, rất hiệu quả trong việc tạo hiệu ứng chuyển màu mượt mà giữa các gam màu. Bài viết này sẽ giới thiệu chi tiết cách sử dụng và tối ưu hóa công cụ Gradient trong Photoshop để đạt hiệu quả cao nhất trong thiết kế.
Công Cụ Gradient Trong Photoshop Là Gì?

Công cụ Gradient trong Photoshop giúp người dùng tạo ra hiệu ứng chuyển tiếp màu sắc mượt mà giữa hai hoặc nhiều màu sắc. Đây là một công cụ mạnh mẽ và linh hoạt, cho phép người dùng áp dụng gradient theo các hình thức khác nhau như tuyến tính, xuyên tâm, góc, phản chiếu hoặc kim cương. Tính năng này rất hữu ích trong việc thiết kế logo, nền trang, hay những tác phẩm nghệ thuật phức tạp.
Cách Mở Công Cụ Gradient

Để bắt đầu sử dụng công cụ Gradient trong Photoshop, bạn cần thực hiện các bước cơ bản sau:
- Khởi động Adobe Photoshop và mở tệp tin hình ảnh bạn muốn áp dụng gradient.
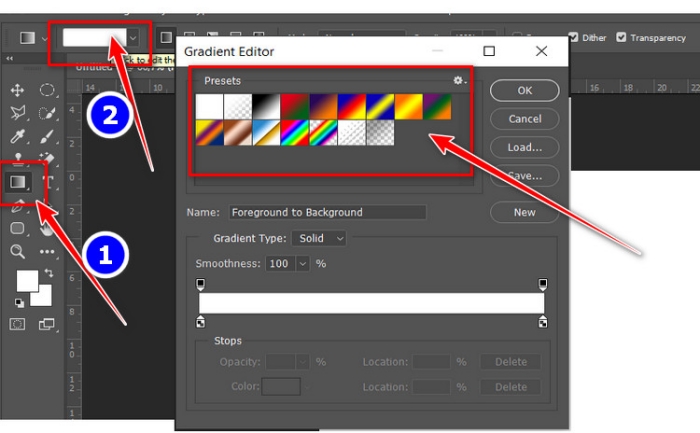
- Chọn công cụ Gradient từ thanh công cụ chính. Nó có thể được ẩn dưới công cụ Paint Bucket, bạn chỉ cần nhấn giữ chuột lên biểu tượng và chọn Gradient Tool (G).
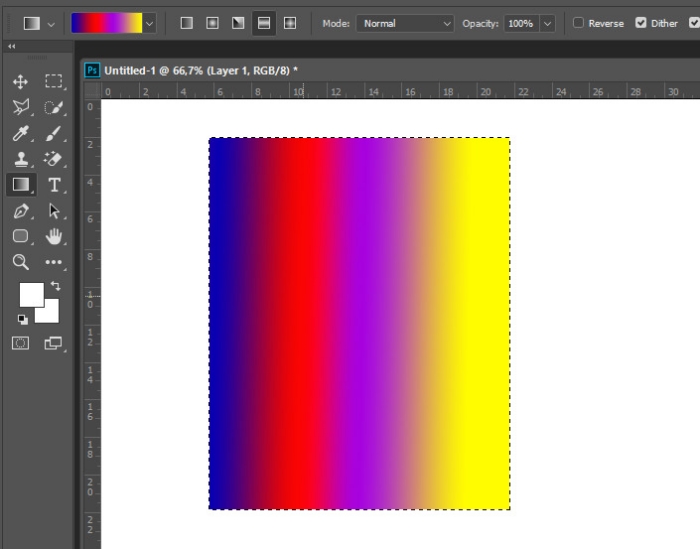
- Một khi đã kích hoạt, thanh tùy chọn nằm phía trên màn hình sẽ hiển thị các lựa chọn liên quan đến công cụ Gradient.
Cách Tạo Một Gradient Mới

Sau khi chọn công cụ Gradient, bạn có thể tạo một gradient mới bằng cách:
- Chọn khu vực bạn muốn áp dụng gradient bằng công cụ chọn vùng như Marquee, Lasso, hoặc bất kỳ công cụ nào khác.
- Nhấp vào hộp gradient hiện tại trên thanh tùy chọn để mở Gradient Editor.
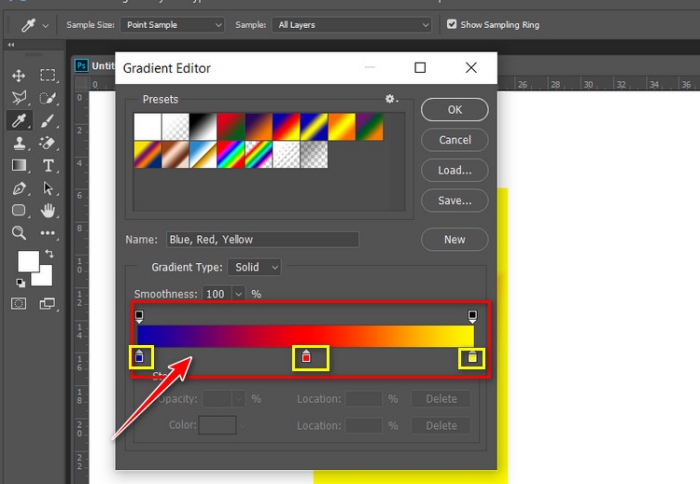
- Tại đây, bạn có thể chọn một gradient có sẵn hoặc tạo một gradient mới bằng cách thêm và điều chỉnh các điểm dừng màu (color stops) trên thanh Gradient.
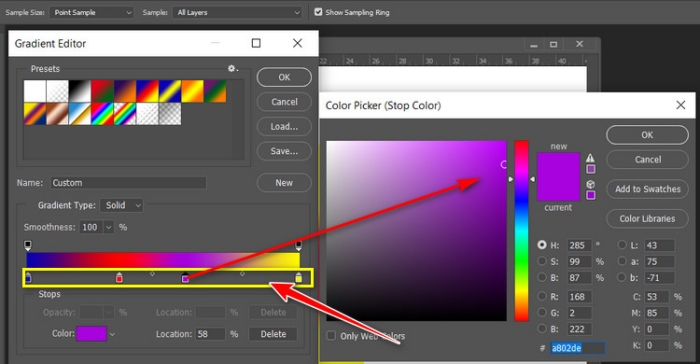
- Điều chỉnh màu sắc cho từng điểm dừng bằng cách nhấp đôi vào điểm dừng và chọn màu sắc từ bảng chọn màu.
Các Loại Gradient Trong Photoshop

Photoshop cung cấp nhiều loại gradient khác nhau, mỗi loại đều có ứng dụng riêng trong thiết kế:
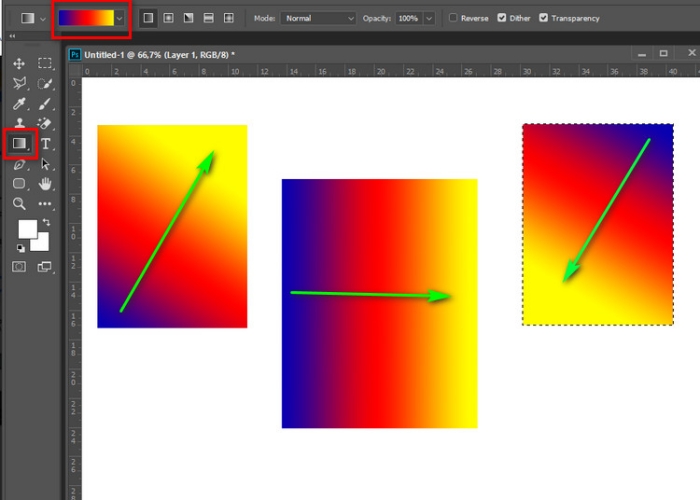
- Linear Gradient: Chuyển màu tuyến tính từ điểm đầu đến điểm cuối.
- Radial Gradient: Chuyển màu từ tâm hình tròn ra ngoài.
- Angle Gradient: Tạo ra một gradient góc xoắn từ điểm đầu.
- Reflected Gradient: Tạo ra một gradient phản chiếu hai chiều từ điểm đầu.
- Diamond Gradient: Tạo ra gradient hình kim cương từ tâm ra các góc.
Tối Ưu Hóa Gradient Cho Thiết Kế Bao Bì

Gradient đóng vai trò quan trọng trong việc tạo ra các thiết kế bao bì ấn tượng. Dưới đây là một số mẹo để tối ưu hóa việc sử dụng gradient trong thiết kế của bạn:
- Kết hợp màu sắc hài hòa: Đảm bảo các màu sắc của gradient bổ sung lẫn nhau và phù hợp với thông điệp thương hiệu.
- Sử dụng Gradient Mask: Dùng mặt nạ gradient để tạo hiệu ứng hòa trộn tinh tế giữa hình ảnh và màu nền.
- Tạo điểm nhấn: Sử dụng gradient để tạo ra những điểm nhấn trực quan quan trọng trên bao bì sản phẩm.
Nắm vững cách sử dụng công cụ Gradient trong Photoshop không chỉ giúp bạn tạo ra những sản phẩm nghệ thuật độc đáo mà còn mang lại hiệu quả thiết kế chuyên nghiệp cho bao bì sản phẩm của bạn. Hãy thực hành thường xuyên và đừng ngừng sáng tạo!
Nếu bạn đang tìm kiếm sự hỗ trợ chuyên nghiệp để nâng tầm sản phẩm của mình qua thiết kế bao bì, hãy liên hệ với chúng tôi qua số điện thoại: 0976720671 hoặc truy cập vào trang web của chúng tôi để biết thêm chi tiết. Chúng tôi cam kết mang đến cho bạn những giải pháp thiết kế tối ưu nhất.